Загрузка скетча через Wi-Fi может применяться в случаях когда плата микроконтроллера ESP32 находится в трудно доступном месте и загрузка через USB кабель затруднительна. Конечно, для того чтобы эта функция стала доступной необходимо первоначально загрузить скетч обычным способом используя USB соединение, после чего можно перейти на локальный адрес который указан в скетче для удаленной загрузки (обновления) скетча.
Перед загрузкой скетча необходимо указать параметры Вашей Wi-Fi сети:
const char* host = «esp32-webupdate»; // локальный адрес уст-ва
const char* ssid = «ИМЯ_WI-FI_сети»;
const char* password = «ПАРОЛЬ»;
Загрузите скетч показанный ниже:
#include <WiFi.h> #include <WiFiClient.h> #include <WebServer.h> #include <ESPmDNS.h> #include <Update.h> const char* host = "esp32-webupdate"; const char* ssid = "ИМЯ_WI-FI_сети"; const char* password = "ПАРОЛЬ"; WebServer server(80); const char* serverIndex = "<form method='POST' action='/update' enctype='multipart/form-data'>" "<input type='file' name='update'><input type='submit' value='Update'></form>"; void setup(void) { Serial.begin(9600); WiFi.mode(WIFI_AP_STA); WiFi.begin(ssid, password); if (WiFi.waitForConnectResult() == WL_CONNECTED) { MDNS.begin(host); server.on("/", HTTP_GET, []() { server.sendHeader("Connection", "close"); server.send(200, "text/html", serverIndex);}); server.on("/update", HTTP_POST, []() { server.sendHeader("Connection", "close"); server.send(200, "text/plain", (Update.hasError()) ? "FAIL" : "OK"); ESP.restart();}, []() { HTTPUpload& upload = server.upload(); if (upload.status == UPLOAD_FILE_START) { Serial.setDebugOutput(true);Serial.printf("Update: %s\n", upload.filename.c_str()); if (!Update.begin()) {}} else if (upload.status == UPLOAD_FILE_WRITE) { if (Update.write(upload.buf, upload.currentSize) != upload.currentSize) {Update.printError(Serial);}} else if (upload.status == UPLOAD_FILE_END) { if (Update.end(true)) {Serial.printf("Update Success: %u\nRebooting...\n", upload.totalSize); }else {Update.printError(Serial);}Serial.setDebugOutput(false); }else {Serial.printf("Update Failed Unexpectedly (likely broken connection): status=%d\n", upload.status);}}); server.begin(); MDNS.addService("http", "tcp", 80); Serial.printf("http://%s.local \n", host);}else{Serial.println("WiFi Failed");} } void loop(void) { server.handleClient(); delay(1); }
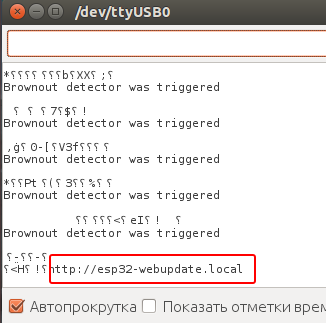
Далее откройте монитор порта и нажмите на плате ESP32 кнопку EN (RESET), в мониторе порта Вы уведите примерно следующее:
Где http://esp32-webupdate.local это локальный адрес ESP32 (в скетче можно указать другой).
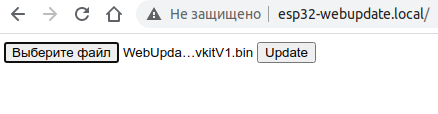
При переходе на на локальный адрес Вы уведите форму загрузки скетча:
Перед загрузкой скетча через Wi-Fi Вам необходимо подготовить файл загрузки который имеет расширение bin. Загрузка скетча через Wi-Fi имеет одну особенность, для последующей поддержки загрузки через Wi-Fi необходимо каждый раз загружать скетч который позволяет осуществить загрузку через Wi-Fi, в который добавлен основной код который Вы хотите загрузить.
Для примера я загружу простой скетч BLINK (мигание светодиода на плате ESP32) с поддержкой прошивки через Wi-Fi:
#include <WiFi.h> #include <WiFiClient.h> #include <WebServer.h> #include <ESPmDNS.h> #include <Update.h> const char* host = "esp32-webupdate"; const char* ssid = "ИМЯ_WI-FI_сети"; const char* password = "ПАРОЛЬ"; WebServer server(80); const char* serverIndex = "<form method='POST' action='/update' enctype='multipart/form-data'>" "<input type='file' name='update'><input type='submit' value='Update'></form>"; void setup(void) { pinMode(2,OUTPUT); Serial.begin(9600); WiFi.mode(WIFI_AP_STA); WiFi.begin(ssid, password); if (WiFi.waitForConnectResult() == WL_CONNECTED) { MDNS.begin(host); server.on("/", HTTP_GET, []() { server.sendHeader("Connection", "close"); server.send(200, "text/html", serverIndex);}); server.on("/update", HTTP_POST, []() { server.sendHeader("Connection", "close"); server.send(200, "text/plain", (Update.hasError()) ? "FAIL" : "OK"); ESP.restart();}, []() { HTTPUpload& upload = server.upload(); if (upload.status == UPLOAD_FILE_START) { Serial.setDebugOutput(true);Serial.printf("Update: %s\n", upload.filename.c_str()); if (!Update.begin()) {}} else if (upload.status == UPLOAD_FILE_WRITE) { if (Update.write(upload.buf, upload.currentSize) != upload.currentSize) {Update.printError(Serial);}} else if (upload.status == UPLOAD_FILE_END) { if (Update.end(true)) {Serial.printf("Update Success: %u\nRebooting...\n", upload.totalSize); }else {Update.printError(Serial);}Serial.setDebugOutput(false); }else {Serial.printf("Update Failed Unexpectedly (likely broken connection): status=%d\n", upload.status);}}); server.begin(); MDNS.addService("http", "tcp", 80); Serial.printf("http://%s.local \n", host);}else{Serial.println("WiFi Failed");} } void loop(void) { server.handleClient(); // delay(1); ///// BLINK ////////////////// delay(1000); digitalWrite(2,HIGH); delay(1000); digitalWrite(2,LOW); }
Как видно, второй скетч аналогичен первому, но в него добавлен дополнительный основной код скетча (код мигания светодиода на плате ESP32):
void setup(void) { pinMode(2,OUTPUT); } void loop(void) { delay(1000); digitalWrite(2,HIGH); delay(1000); digitalWrite(2,LOW); }
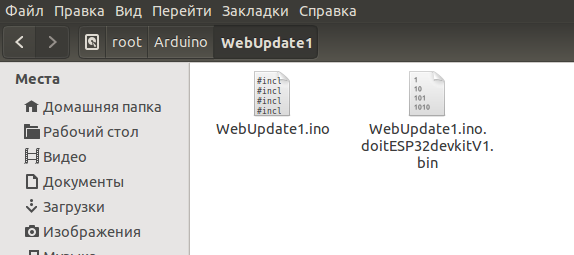
Далее в Arduino IDE откройте вкладку «Скетч«, выберите «Экспорт бинарного кода«. После скетч пройдет процедуру компиляции и в папке со скетчем появится файл с расширением bin.
В онлайн форме добавьте файл прошивки и нажмите «Update».
 После загрузки скетча появится сообщение:
После загрузки скетча появится сообщение:
После загрузки нового скетча через Wi-Fi, по необходимости, можно снова перейти по адресу http://esp32-webupdate.local и повторить загрузку (обновление) скетча.