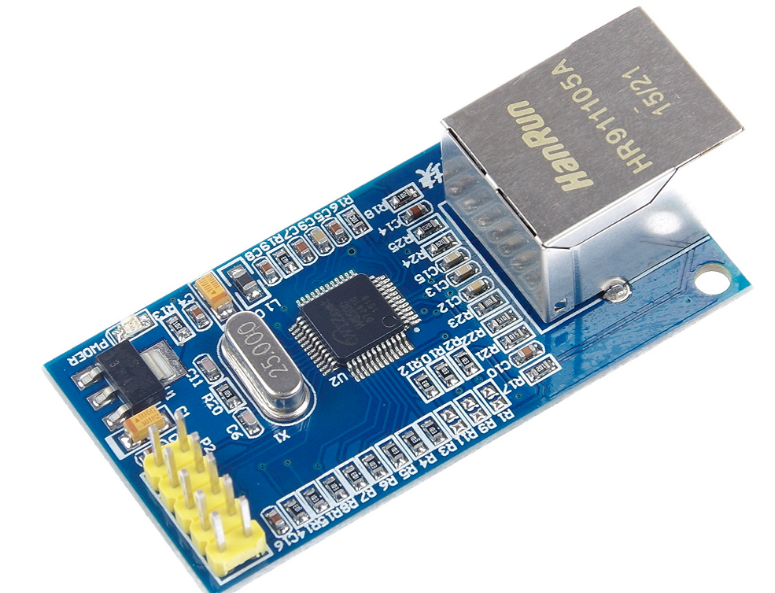
 Сетевой модуль W5500 представляет собой Ethernet-контроллер на базе чипа W5500 (производства компании WIZnet). Для подключения к сети TCP/IP используется разъём RJ-45. Используя данный модуль Вы сможете передавать данные как по локальной сети, так и по сети интернет. В модуле установлен стабилизатор на 3,3 В, что позволяет его записывать от напряжения 5 В, соответственно модуль может работать при питании 3,3 В.
Сетевой модуль W5500 представляет собой Ethernet-контроллер на базе чипа W5500 (производства компании WIZnet). Для подключения к сети TCP/IP используется разъём RJ-45. Используя данный модуль Вы сможете передавать данные как по локальной сети, так и по сети интернет. В модуле установлен стабилизатор на 3,3 В, что позволяет его записывать от напряжения 5 В, соответственно модуль может работать при питании 3,3 В.
Характеристики модуля W5500:
- Напряжение питания: 3,3 или 5 В постоянного тока.
- Ток потребляемый модулем: до 185 мА (при Vcc = 3,3 В).
- Интерфейс: SPI (MODE 3).
- Количество независимых сетевых подключений: до 8.
- Сетевые протоколы: TCP/IP: TCP, UDP, ICMP, IPv4, ARP, IGMP, PPPoE.
- Сетевые интерфейсы: 10BaseT/100BaseTX Ethernet PHY embedded.
- Размер внутреннего буфера TX/RX: 32 Kbyte.
- Светодиодная индикация режимов работы: (Full/Half duplex, Link, Speed, Active).
- Рабочая температура 0…70 °C.
На базе Arduino с использованием сетевого модуля W5500 можно создать простой веб-сервер, который позволяет создать страницу HTML. На HTML страницу будут выводится например информация об подключенных к плате Arduino датчиков. Сам модуль W5500 при помощи сетевого кабеля подключается к маршрутизатору (роутер) или напрямую к сетевой карте ПК.
Подключение модуля W5500 к плате Arduino Uno (Nano):
| Плата Arduino UNO | Модуль W5500 |
| 3.3V | 3.3V |
| D12 | MISO |
| D11 | MOSI |
| D10 | SCS |
| D13 | SCLK |
| GND | GND |
| RST | RES |
| D2 | INT |
Для нормальной загрузки скетча Вам понадобится библиотека — ethernet2.zip
#include <SPI.h> #include <Ethernet2.h> byte mac[] = {0xDE, 0xAD, 0xBE, 0xEF, 0xFE, 0xED}; IPAddress ip(10,42,0,100); EthernetServer server(80); void setup() { Serial.begin(9600); Ethernet.begin(mac, ip); server.begin(); Serial.print("IP: "); Serial.println(Ethernet.localIP()); } void loop() { EthernetClient client = server.available(); if (client) { Serial.println("new client"); boolean ok = true; while (client.connected()) { if (client.available()) { char c = client.read(); Serial.write(c); if (c == '\n' && ok) { client.println("HTTP/1.1 200 OK"); client.println("Content-Type: text/html"); client.println("Connection: close"); client.println("Refresh: 5"); // время обновления страницы client.println(); client.println("<!DOCTYPE HTML>"); client.println("<html><meta charset='UTF-8'>"); client.println("<h1>Привет МИР!!!</h1>"); client.println("</html>"); break; } if (c == '\n'){ok = true;}else if(c != '\r'){ok = false;} } } delay(1); client.stop(); Serial.println("client disconnected"); } }

Для просмотра содержимого страницы Вы должны ввести в адресную строку браузера IP адрес сервера на W5500. Он должен заранее прописан в скетче:
static byte myip[] = { 10,42,0,100 };
Если Вы подключили W5500 к роутеру, то Вы должны использовать IP адрес внутренней сети. Например роутер имеет адрес 192.168.0.1 , то Вы можете выбрать любой не занятый IP адрес сети (к примеру 192.168.0.100).
У меня указан немного другой адрес, так как я подключил W5500 напрямую к сетевой карте ПК, то моя сеть состоит всего из двух устройств (ПК и W5500) и выбрал IP соответствующий именно этой сети.
В качестве МАС адреса можете использовать любые цифры (в шестнадцатеричной системе), главное чтобы он не совпадал с MAC адресами уст-в имеющихся в сети.
Термометр на DS18B20
В следующим примере будем использовать цифровой датчик температуры DS18B20. Датчик будет измерять температуру и его показания будут выводится на HTML страницу.
Дополнительные библиотеки:
#include <SPI.h> #include <Ethernet2.h> #include <OneWire.h> #include <DallasTemperature.h> OneWire oneWire(A0); DallasTemperature t(&oneWire); byte mac[] = {0xDE, 0xAD, 0xBE, 0xEF, 0xFE, 0xED}; IPAddress ip(10,42,0,100); EthernetServer server(80); void setup() { Serial.begin(9600); t.begin(); t.setResolution(12);// 12 bit 18b20 Ethernet.begin(mac, ip); server.begin(); Serial.print("IP: "); Serial.println(Ethernet.localIP()); } void loop() { t.requestTemperatures(); EthernetClient client = server.available(); if (client) { Serial.println("new client"); boolean ok = true; while (client.connected()) { if (client.available()) { char c = client.read(); Serial.write(c); if (c == '\n' && ok) { client.println("HTTP/1.1 200 OK"); client.println("Content-Type: text/html"); client.println("Connection: close"); client.println("Refresh: 5"); // время обновления страницы client.println(); client.println("<!DOCTYPE HTML>"); client.println("<html><meta charset='UTF-8'>"); client.println("<h1>Температура: "); client.println(t.getTempCByIndex(0)); client.println(" °C</h1>"); client.println("</html>"); break; } if (c == '\n'){ok = true;}else if(c != '\r'){ok = false;} } } delay(1); client.stop(); Serial.println("client disconnected"); } }
Терморегулятор DS18B20
Следующий пример позволяет реализовать терморегулятор с управлением через HTML страницу. Вы можете задать температуру регулирования, при достижении которой изменяется логическое состояние выхода D3 Arduino. Так же установленная температура регулирования заносится в энергонезависимую память.
#include <SPI.h> #include <Ethernet2.h> #include <OneWire.h> #include <DallasTemperature.h> #include <EEPROM.h> OneWire oneWire(A0); DallasTemperature t(&oneWire); byte mac[] = {0xDE, 0xAD, 0xBE, 0xEF, 0xFE, 0xED}; IPAddress ip(10,42,0,100); EthernetServer server(80); float temp; int reg,w,flag; String readString = String(30); const byte gis = 1; // гистерезис 1 градус void setup() { Serial.begin(9600); t.begin(); t.setResolution(12);// 12 bit 18b20 Ethernet.begin(mac, ip); server.begin(); Serial.print("IP: "); pinMode(3, OUTPUT); // D3 управление реле нагревательного элемента reg = EEPROM.read(0); } void loop() { t.requestTemperatures(); temp = t.getTempCByIndex(0); if(reg >= (int)temp + gis){digitalWrite(3,HIGH);flag=1;} if(reg <= (int)temp - gis){digitalWrite(3,LOW);flag=0;} EthernetClient client = server.available(); if (client) { Serial.println("new client"); while (client.connected()) { if (client.available()) { char c = client.read(); if (readString.length() < 30){readString.concat(c);}//Serial.print(c); if (c == '\n') { int a; a = readString.indexOf("?temp=");if(a>0){reg = readString.substring(a+6, a+9).toInt();w=1; if(reg<0){reg=0;}if(reg>125){reg=125;}} client.println("HTTP/1.1 200 OK"); client.println("Content-Type: text/html"); client.println("Connection: close"); client.println("Refresh: 10"); // время обновления страницы client.println(); client.println("<!DOCTYPE HTML>"); client.println("<html><meta charset='UTF-8'>"); client.println("<style>.tab1 {background-color:#F5F5F5;border-radius: 5px;margin: auto;}</style>" "<br><TABLE class='tab1' align='center' width='470' BORDER='1' cellspacing='0' cellpadding='10'>" "<td><center><big><b>Терморегулятор DS18B20</b></big></td><tr><td><center>"); client.println("<h1>Температура: "); client.println(temp); client.println(" °C</h1>" "</td><tr><td align='center'>Установка температуры регулирования (0...125°C)"); client.println("<form action='' method='GET'>" "<br><input type='text' name='temp' autocomplete='off' size='1'></input> " "<button>Подтвердить</button></form></td><tr>"); client.println("<td><center>Температура регулировки: <b>"); client.println(reg); client.println("°C</b><br>"); if(flag==1){client.print("ON");} if(flag==0){client.print("OFF");} client.println("</td></table></center>"); client.println("</html>"); readString=""; break; } } } if(w==1){w=0;EEPROM.update(0,reg);} delay(1); client.stop(); Serial.println("client disconnected"); } }
Управление реле
В следующем примере показана возможность управления реле при помощи HTML страницы. При нажатии на кнопки меняется логическое состояние цифрового выхода D3 Arduino .
#include <SPI.h> #include <Ethernet2.h> byte mac[] = {0xDE, 0xAD, 0xBE, 0xEF, 0xFE, 0xED}; IPAddress ip(10,42,0,100); EthernetServer server(80); String readString = String(30); void setup() { Serial.begin(9600); Ethernet.begin(mac, ip); server.begin(); Serial.print("IP: "); Serial.println(Ethernet.localIP()); pinMode(3,OUTPUT); } void loop() { EthernetClient client = server.available(); if (client) { Serial.println("new client"); while (client.connected()) { if (client.available()) { char c = client.read(); if (readString.length() < 30){readString.concat(c);}Serial.print(c); if (c == '\n') { client.println("HTTP/1.1 200 OK"); client.println("Content-Type: text/html"); client.println("Connection: close"); client.println("Refresh: 5"); // время обновления страницы client.println(); client.println("<!DOCTYPE HTML>"); client.println("<html><meta charset='UTF-8'>"); client.println("<h1>Реле: "); if(readString.indexOf("p=1") >=0){client.println("ON");digitalWrite(3,HIGH);} else if(readString.indexOf("p=0") >=0){client.println("OFF");digitalWrite(3,LOW);} else{client.println("OFF");digitalWrite(3,LOW);} client.println("<h1>"); client.print("<input type=button value='ON' onmousedown=location.href='/?p=1'> "); client.println(" <input type=button value='OFF' onmousedown=location.href='/?p=0'><br/><br/>"); client.println("</html>"); readString=""; break; } } } delay(1); client.stop(); Serial.println("client disconnected"); } }
Форум — http://forum.rcl-radio.ru/viewtopic.php?pid=1524#p1524





А что делать с двумя клиентами?
1) Первый выставляет уставку 25 при температуре 28.
2) Второй выставляет уставку 30 при температуре 28.
В результате реле щёлкает при каждом обновлении.
По идее должна установится последняя температура, то есть 30 и первый должен это увидеть.