Leaflet.js — это удобная JavaScript-библиотека для создания интерактивных карт. Она предоставляет гибкий API для добавления картографических данных, маркеров, слоев и других элементов на карту. В этой статье мы рассмотрим, как создать интерактивную карту с использованием Leaflet.js.
Установка и настройка
Для начала подключим необходимые файлы через CDN (Content Delivery Network):
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Интерактивная карта с Leaflet.js</title>
<link rel="stylesheet" href="https://unpkg.com/leaflet@1.7.1/dist/leaflet.css"/>
</head>
<body>
<div id="map" style="width: 100%; height: 500px;"></div>
<script src="https://unpkg.com/leaflet@1.7.1/dist/leaflet.js"></script>
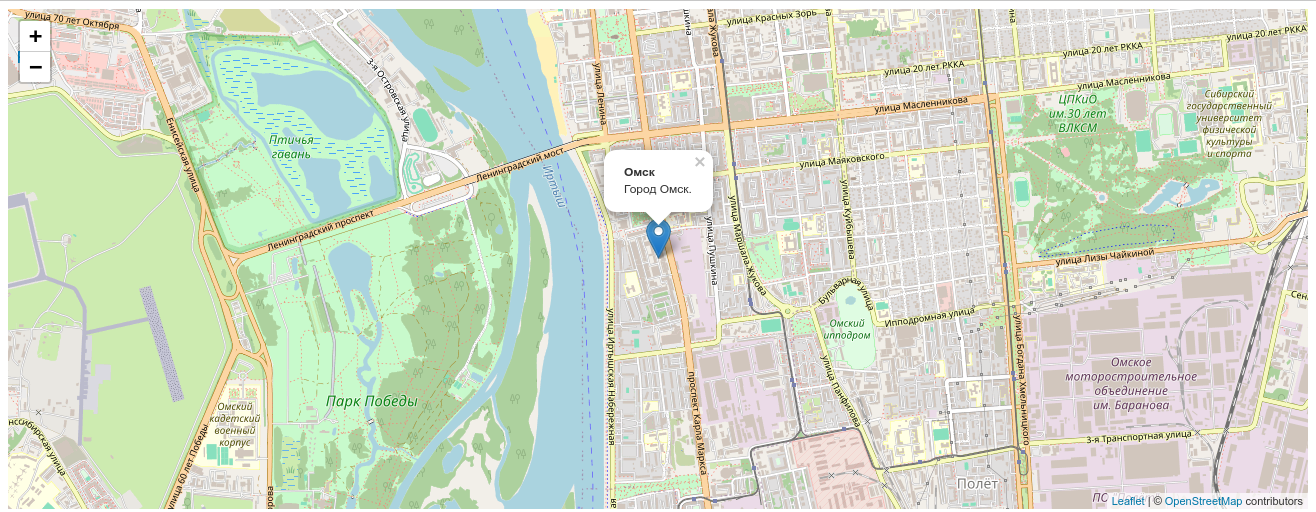
<script> var map = L.map('map').setView([54.966667, 73.383333], 14); // Центр карты на Омске L.tileLayer('https://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png', { attribution: '© <a href="https://www.openstreetmap.org/copyright">OpenStreetMap</a> contributors' }).addTo(map); L.marker([54.966667, 73.383333]).addTo(map) .bindPopup('<b>Омск</b><br>Город Омск.') .openPopup(); </script>
</body>
</html>Основные компоненты Leaflet.js
Рассмотрим ключевые компоненты, используемые в примере:
- L.map() — создаёт карту и добавляет её в элемент с идентификатором
map. - L.tileLayer() — добавляет тайлы (карты) на карту. В примере используется OpenStreetMap, но можно использовать и другие источники карт.
- L.marker() — добавляет маркер на карту. В примере маркер добавляется на Омск.
- bindPopup() — привязывает всплывающее окно к маркеру. Метод
openPopup()открывает всплывающее окно.
Добавление слоя с геоданными
Leaflet.js поддерживает различные слои, такие как GeoJSON, WMS и TileLayers. Рассмотрим, как добавить слой с геоданными в формате GeoJSON:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Интерактивная карта с Leaflet.js и GeoJSON</title>
<link rel="stylesheet" href="https://unpkg.com/leaflet@1.7.1/dist/leaflet.css"/>
</head>
<body>
<div id="map" style="width: 100%; height: 500px;"></div>
<script src="https://unpkg.com/leaflet@1.7.1/dist/leaflet.js"></script>
<script> var map = L.map('map').setView([54.966667, 73.383333], 15); L.tileLayer('https://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png', { attribution: '© <a href="https://www.openstreetmap.org/copyright">OpenStreetMap</a> contributors' }).addTo(map); fetch('your_geojson_file.geojson') .then(response => response.json()) .then(data => { L.geoJSON(data, { style: { color: 'green', weight: 2, fillOpacity: 0.7 } }).addTo(map); }); </script>
</body>
</html>В этом примере мы добавили слой с геоданными в формате GeoJSON. Географические данные загружаются с помощью метода fetch(), а затем добавляются на карту с помощью L.geoJSON().
Интерактивность
Leaflet.js предоставляет богатый набор событий, которые можно использовать для добавления интерактивности на карту. Например, можно добавить событие клика на маркере:
var marker = L.marker([54.966667, 73.383333]).addTo(map);
marker.on('click', function(e) {
alert('Вы кликнули на маркер!');
});При клике на маркер появится сообщение «Вы кликнули на маркер!».
Leaflet.js — это мощная библиотека для создания интерактивных карт. Она проста в использовании и имеет широкие возможности для добавления слоев, маркеров и других элементов. В этой статье мы показали, как создать интерактивную карту с использованием Leaflet.js, начиная с установки и настройки, заканчивая добавлением слоев и интерактивности.