С появлением HTML5 разработчики получили мощные инструменты для встраивания аудио- и видеофайлов прямо в веб-страницы без использования сторонних плагинов вроде Flash. В этой статье мы рассмотрим, как использовать теги <audio> и <video>, а также обсудим их основные атрибуты и примеры применения.
1. Введение в тег <audio>
Тег <audio> позволяет воспроизводить аудиоконтент непосредственно в браузере пользователя. Вот базовый пример его использования:
<audio controls>
<source src="my_audio.mp3" type="audio/mpeg">
Ваш браузер не поддерживает тег audio.
</audio>Атрибуты:
- controls: Этот атрибут добавляет элементы управления воспроизведением (плей/пауза, громкость, перемотка).
- src: Указывает путь к аудиофайлу. Если вы хотите указать несколько форматов файла, используйте вложенные теги
<source>. - type: Определяет MIME-тип аудиофайла. Это помогает браузеру выбрать подходящий формат.
Пример с несколькими источниками
Иногда нужно предоставить разные форматы одного и того же аудиофайла, чтобы обеспечить совместимость со всеми браузерами. Для этого можно использовать несколько тегов <source> внутри тега <audio>:
<audio controls>
<source src="my_audio.mp3" type="audio/mpeg">
<source src="my_audio.ogg" type="audio/ogg">
<source src="my_audio.wav" type="audio/wav">
Ваш браузер не поддерживает тег audio.
</audio>Дополнительные атрибуты
Кроме controls и src, у тега <audio> есть другие полезные атрибуты:
- autoplay: Автоматически начинает воспроизведение при загрузке страницы.
- loop: Повторяет воспроизведение после окончания трека.
- muted: Начинает воспроизведение с отключенным звуком.
- preload: Указывает браузеру, как загружать файл перед началом воспроизведения (
none,metadata,auto).
Пример с использованием этих атрибутов:
<audio controls autoplay loop preload="auto">
<source src="my_audio.mp3" type="audio/mpeg">
<source src="my_audio.ogg" type="audio/ogg">
Ваш браузер не поддерживает тег audio.
</audio>2. Введение в тег <video>
Тег <video> используется для вставки видео на веб-страницу. Его синтаксис похож на <audio>. Рассмотрим простой пример:
<video width="640" height="360" controls>
<source src="my_video.mp4" type="video/mp4">
Ваш браузер не поддерживает тег video.
</video>Атрибуты:
- width, height: Устанавливают размеры видео.
- controls: Добавляет элементы управления воспроизведением.
- src: Путь к видеофайлу.
- type: MIME-тип видеофайла.
Пример с несколькими источниками
Как и в случае с аудио, можно указать несколько источников для видео:
<video width="640" height="360" controls>
<source src="my_video.mp4" type="video/mp4">
<source src="my_video.webm" type="video/webm">
Ваш браузер не поддерживает тег video.
</video>Дополнительные атрибуты
У тега <video> тоже есть дополнительные атрибуты:
- poster: Задает изображение, которое будет отображаться до начала воспроизведения.
- autoplay: Автоматическое начало воспроизведения.
- muted: Воспроизведение с выключенным звуком.
- loop: Повторение видео по окончании.
- preload: Указание способа загрузки видео (
none,metadata,auto).
Пример с использованием этих атрибутов:
<video width="640" height="360" poster="my_poster.jpg" controls autoplay muted loop preload="auto">
<source src="my_video.mp4" type="video/mp4">
<source src="my_video.webm" type="video/webm">
Ваш браузер не поддерживает тег video.
</video>3. Использование JavaScript для управления мультимедийными элементами
Теги <audio> и <video> поддерживают методы и события DOM, что позволяет управлять ими через JavaScript. Например, вот как можно запустить или остановить воспроизведение видео программно:
<video id="myVideo" width="640" height="360" controls>
<source src="my_video.mp4" type="video/mp4">
Ваш браузер не поддерживает тег video.
</video>
<script> const video = document.getElementById('myVideo'); // Запускаем видео video.play(); // Останавливаем видео video.pause(); </script>Вы можете привязывать обработчики событий к различным действиям, например, к окончанию воспроизведения:
video.addEventListener('ended', function() {
alert('Видео закончилось!');
});Теги <audio> и <video> предоставляют удобные способы добавления мультимедийного контента на веб-страницы. Они просты в использовании и обладают гибкими возможностями настройки. С помощью дополнительных атрибутов и JavaScript можно создавать сложные интерактивные медиа-элементы, которые улучшат пользовательский опыт на вашем сайте.
Пример:
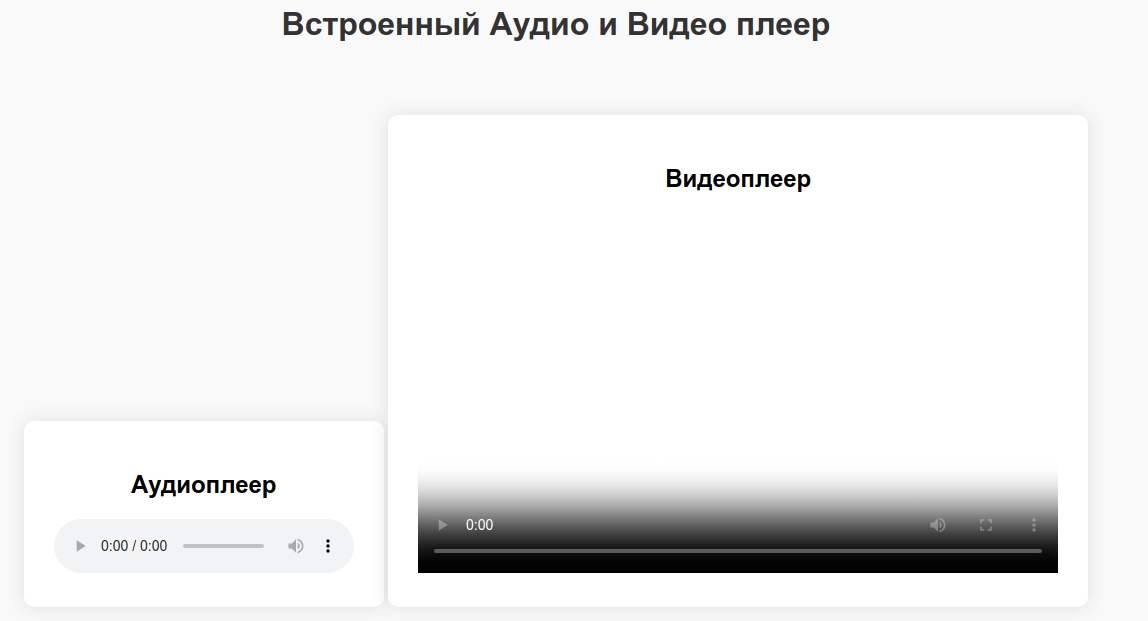
<!DOCTYPE html> <html lang="ru"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Мультимедиа на странице</title> <style> body { font-family: Arial, sans-serif; text-align: center; background-color: #f9f9f9; } h1 { color: #333; } .player-container { margin-top: 50px; display: inline-block; border-radius: 10px; box-shadow: 0 0 20px rgba(0, 0, 0, 0.1); padding: 30px; background-color: white; } audio, video { max-width: 100%; outline: none; } </style> </head> <body> <h1>Встроенный Аудио и Видео плеер</h1> <div class="player-container"> <h2>Аудиоплеер</h2> <audio controls> <source src="my_audio.mp3" type="audio/mpeg"> <source src="my_audio.ogg" type="audio/ogg"> Ваш браузер не поддерживает тег audio. </audio> </div> <div class="player-container"> <h2>Видеоплеер</h2> <video width="640" height="360" controls poster="my_poster.jpg"> <source src="my_video.mp4" type="video/mp4"> <source src="my_video.webm" type="video/webm"> Ваш браузер не поддерживает тег video. </video> </div> <script> // Пример использования JavaScript для управления видео const video = document.querySelector('video'); // Функция для запуска видео function playVideo() { video.play(); } // Функция для остановки видео function pauseVideo() { video.pause(); } // Привязываем кнопки к функциям document.getElementById('playButton').addEventListener('click', playVideo); document.getElementById('pauseButton').addEventListener('click', pauseVideo); </script> </body> </html>
Объяснение
- Структура документа:
- Мы создали HTML-документ с заголовками, контейнерами для аудио и видео, а также стилями для улучшения внешнего вида.
- Аудио-плеер:
- Используем тег
<audio>с двумя источниками файлов (MP3 и OGG) для обеспечения кросс-браузерной поддержки. - Атрибут
controlsдобавляет стандартные элементы управления воспроизведением.
- Используем тег
- Видео-плеер:
- Используем тег
<video>с заданными размерами и двумя источниками файлов (MP4 и WebM). - Атрибут
posterзадает изображение, которое будет показано до начала воспроизведения. - Также добавляем элементы управления с помощью атрибута
controls.
- Используем тег
- JavaScript управление:
- Создаем две функции для запуска и паузы видео.
- Привязываем эти функции к кнопкам, которые будут находиться вне основного интерфейса плеера.
Этот код демонстрирует, как легко можно интегрировать мультимедийный контент на веб-странице с использованием HTML5 и небольшого количества CSS и JavaScript для кастомизации.