Тег <title> является одним из важнейших элементов HTML-документа. Он определяет заголовок веб-страницы, который отображается в браузере (вкладка или заголовок окна), а также используется поисковыми системами для определения релевантности страницы по запросам пользователей.
Зачем нужен title?
- SEO (Поисковая оптимизация): Заголовки страниц играют ключевую роль в SEO. Поисковые системы используют текст внутри тега
<title>, чтобы понять содержание страницы и определить её место в результатах поиска. Чем точнее и информативнее заголовок, тем выше вероятность того, что страница будет найдена пользователями. - Удобство пользователя: Пользователи видят заголовок страницы в вкладке браузера. Это помогает им ориентироваться среди открытых сайтов и быстро находить нужную страницу.
- Социальные сети и мессенджеры: Когда пользователи делятся ссылкой на вашу страницу через социальные сети или мессенджеры, часто именно содержимое тега
<title>становится основным текстом ссылки. - История посещений: Браузер сохраняет историю посещённых страниц с их заголовками. Если у вас есть понятный и уникальный заголовок, пользователь сможет легко найти вашу страницу в истории.
Как правильно использовать title?
- Уникальность: Каждый документ должен иметь свой собственный уникальный заголовок. Не стоит копировать заголовки между страницами одного сайта.
- Краткость и информативность: Заголовок должен быть коротким (около 50–60 символов), но при этом максимально точно описывать содержание страницы.
- Ключевые слова: Включайте ключевые слова, которые наиболее точно характеризуют содержание страницы. Однако не переусердствуйте – заголовок должен оставаться читаемым и естественным.
- Структура: Часто рекомендуется начинать заголовок с названия бренда или компании, особенно если это главная страница сайта. Например:
<title>Название компании | Описание страницы</title> - Разделение слов: Для разделения частей заголовка обычно используются символы «|» или «—». Например:
<title>Магазин электроники | Смартфоны, ноутбуки, аксессуары</title>
Пример использования title
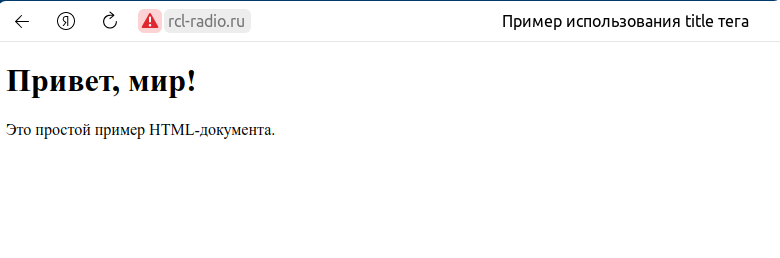
Вот пример простого HTML-документа с использованием тега <title>:
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Пример использования title тега</title>
</head>
<body>
<h1>Привет, мир!</h1>
<p>Это простой пример HTML-документа.</p>
</body>
</html>В данном примере тег <title> содержит текст «Пример использования title тега», который будет отображаться в заголовке окна браузера.
Тег <title> играет важную роль как для поисковых систем, так и для удобства пользователей. Правильное использование этого элемента поможет улучшить видимость вашего сайта в интернете и повысить его привлекательность для посетителей.