CSS (Cascading Style Sheets) — это язык стилей, используемый для оформления веб-страниц. Он позволяет управлять внешним видом элементов HTML, такими как цвета, шрифты, размеры, расположение и другие визуальные характеристики. В этом руководстве мы рассмотрим основные элементы CSS и приведём примеры их использования.
1. Синтаксис CSS
Основой синтаксиса CSS являются селекторы и правила. Селектор указывает, какой элемент или группу элементов нужно оформить, а правило описывает, какие именно стили следует применить.
селектор {
свойство: значение;
свойство: значение;
}2. Подключение CSS к HTML
Есть три способа подключения CSS к HTML-документам:
- Внешний файл CSS
<head> <link rel="stylesheet" href="styles.css"> </head> - Встроенный стиль
<head> <style> body { background-color: lightblue; } </style> </head> - Инлайн-стиль
<body style="background-color: lightblue;"> ... </body>
3. Основные типы селекторов
Селекторы позволяют выбрать конкретные элементы или группы элементов для применения стилей.
- Универсальный селектор Применяет стили ко всем элементам на странице.
* { margin: 0; padding: 0; } - Теговый селектор Применяет стили ко всем элементам определённого типа.
h1 { color: blue; } - Классово-представленный селектор Применяется к элементам с указанным классом.
.header { text-align: center; } - Идентификационный селектор Применяется к элементу с уникальным идентификатором.
#content { width: 80%; margin: auto; } - Групповой селектор Позволяет объединить несколько селекторов для применения одинаковых стилей.
h1, h2, h3 { font-family: Arial, sans-serif; } - Контекстный селектор Применяет стили только к элементам, находящимся внутри другого элемента.
div p { line-height: 1.5; } - Псевдокласс Применяет стили в зависимости от состояния элемента.
a:hover { color: red; } - Псевдоэлемент Применяет стили к части элемента.
::first-line { font-weight: bold; } - Атрибутный селектор Применяет стили к элементам с определённым атрибутом или значением атрибута.
input[type="text"] { border: 1px solid gray; }
4. Основные свойства CSS
Основные свойства CSS включают в себя управление цветами, размерами, шрифтами, границами, фоном и другими аспектами отображения элементов.
- Цвета
color: red; background-color: yellow; - Размеры
width: 100px; height: 50px; max-width: 500px; min-height: 200px; - Шрифты
font-family: Arial, Helvetica, sans-serif; font-size: 16px; font-style: italic; font-weight: bold; - Отступы и поля
margin: 10px; padding: 20px; border: 2px solid black; - Фон
background-image: url("image.jpg"); background-repeat: no-repeat; background-position: center; - Расположение
position: relative; top: 20px; left: 30px; float: right; clear: both; display: block; visibility: hidden; opacity: 0.5; z-index: 10; - Текст
text-align: center; text-decoration: underline; text-transform: uppercase; letter-spacing: 2px; word-spacing: 5px; white-space: nowrap; - Таблицы
table { border-collapse: collapse; } th, td { border: 1px solid black; padding: 8px; } - Списки
ul { list-style-type: square; } ol { list-style-type: decimal; } li { margin-left: 20px; } - Формы
input[type="text"], textarea { width: 100%; padding: 12px 20px; box-sizing: border-box; } button { background-color: #4CAF50; color: white; padding: 14px 20px; border: none; cursor: pointer; } - Мультимедийные элементы
img { max-width: 100%; height: auto; } video { width: 640px; height: 360px; }
5. Адаптация под мобильные устройства
Для обеспечения корректного отображения веб-страниц на разных устройствах используют медиа-запросы.
@media only screen and (max-width: 600px) {
body {
background-color: lightgreen;
}
}6. Порядок применения стилей
Порядок применения стилей определяется следующими факторами:
- Источник стилей: Внешние файлы > Внутренние стили > Инлайн-стили.
- Специфичность: Более специфичные селекторы имеют больший приоритет.
- Последовательность: Последующие объявления перекрывают предыдущие.
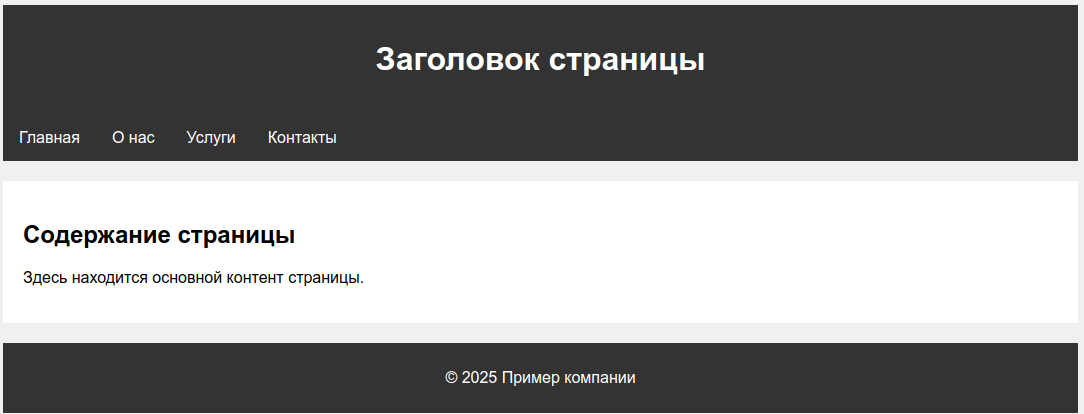
Пример кода
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Пример CSS</title>
<style> body { font-family: Arial, sans-serif; background-color: #f0f0f0; } header { background-color: #333; color: white; padding: 15px; text-align: center; } nav ul { list-style-type: none; margin: 0; padding: 0; overflow: hidden; background-color: #333; } nav ul li { float: left; } nav ul li a { display: block; color: white; text-align: center; padding: 14px 16px; text-decoration: none; } nav ul li a:hover { background-color: #111; } section { padding: 20px; margin-top: 20px; background-color: white; } footer { background-color: #333; color: white; text-align: center; padding: 10px; margin-top: 20px; } @media only screen and (max-width: 600px) { nav ul li { float: none; } } </style>
</head>
<body>
<header>
<h1>Заголовок страницы</h1>
</header>
<nav>
<ul>
<li><a href="#">Главная</a></li>
<li><a href="#">О нас</a></li>
<li><a href="#">Услуги</a></li>
<li><a href="#">Контакты</a></li>
</ul>
</nav>
<section>
<h2>Содержание страницы</h2>
<p>Здесь находится основной контент страницы.</p>
</section>
<footer>
<p>© 2025 Пример компании</p>
</footer>
</body>
</html>Этот пример демонстрирует использование основных элементов CSS для создания простой веб-страницы с заголовком, навигацией, основным содержимым и футером.
CSS предоставляет мощные средства для управления внешним видом веб-страниц. Знание основ синтаксиса, селекторов и свойств позволит вам эффективно оформлять ваши проекты и делать их привлекательными и удобными для пользователей.