В этом руководстве мы рассмотрим создание простого адаптивного сайта с использованием HTML и CSS. Адаптивные сайты автоматически подстраиваются под разные размеры экранов, обеспечивая удобство использования на различных устройствах, таких как смартфоны, планшеты и компьютеры.
Шаг 1: Подготовка HTML структуры
Начнем с базовой разметки HTML:
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Пример адаптивного сайта с сайдбаром</title>
<!-- Здесь будет наш CSS -->
</head>
<body>
<header>
<h1>Заголовок сайта</h1>
</header>
<nav>
<ul>
<li><a href="#">Главная</a></li>
<li><a href="#">О нас</a></li>
<li><a href="#">Услуги</a></li>
<li><a href="#">Контакты</a></li>
</ul>
</nav>
<div class="row">
<div class="sidebar">
<h2>Сайдбар</h2>
<p>Здесь может быть информация о последних новостях, акциях или полезных ссылках.</p>
</div>
<div class="content">
<p>Это основной контент страницы.</p>
</div>
</div>
<footer>
<p>© Пример адаптивного сайта</p>
</footer>
</body>
</html>Шаг 2: Добавление базовых стилей
Теперь добавим базовые стили для нашего сайта:
/* Основные стили */
* {
box-sizing: border-box;
}
body {
font-family: Arial, sans-serif;
margin: 0;
padding: 0;
}
header {
background-color: #4CAF50;
color: white;
text-align: center;
padding: 10px;
}
nav ul {
list-style-type: none;
margin: 0;
padding: 0;
overflow: hidden;
background-color: #333;
}
nav li {
float: left;
}
nav a {
display: block;
color: white;
text-align: center;
padding: 14px 16px;
text-decoration: none;
}
nav a:hover {
background-color: #111;
}
.row {
display: flex;
flex-wrap: wrap;
}
.sidebar {
flex: 30%;
background-color: #f1f1f1;
padding: 20px;
}
.content {
flex: 70%;
padding: 20px;
}
footer {
background-color: #4CAF50;
color: white;
text-align: center;
padding: 10px;
}Шаг 3: Использование медиа-запросов для адаптации
Чтобы сделать сайт адаптивным, используем медиа-запросы:
@media only screen and (max-width: 768px) {
/* Стили для мобильных устройств */
nav li {
float: none;
}
nav a {
text-align: left;
}
.row {
flex-direction: column;
}
.sidebar, .content {
width: 100%;
}
}Пояснения
Основные стили
- Общий сброс стилей:
* { box-sizing: border-box; }Этот стиль устанавливает поведение всех элементов таким образом, чтобы их размеры учитывали внутренние отступы и границы.
- Стиль для тела документа:
body { font-family: Arial, sans-serif; margin: 0; padding: 0; }Устанавливает шрифт и убирает внешние отступы и поля вокруг всего документа.
- Стиль для заголовков и навигационного меню:
header { background-color: #4CAF50; color: white; text-align: center; padding: 10px; } nav ul { list-style-type: none; margin: 0; padding: 0; overflow: hidden; background-color: #333; } nav li { float: left; } nav a { display: block; color: white; text-align: center; padding: 14px 16px; text-decoration: none; } nav a:hover { background-color: #111; }Эти стили определяют внешний вид шапки сайта, а также пунктов меню, делая их горизонтальной панелью с белыми текстовыми ссылками на темном фоне.
- Макет с использованием Flexbox:
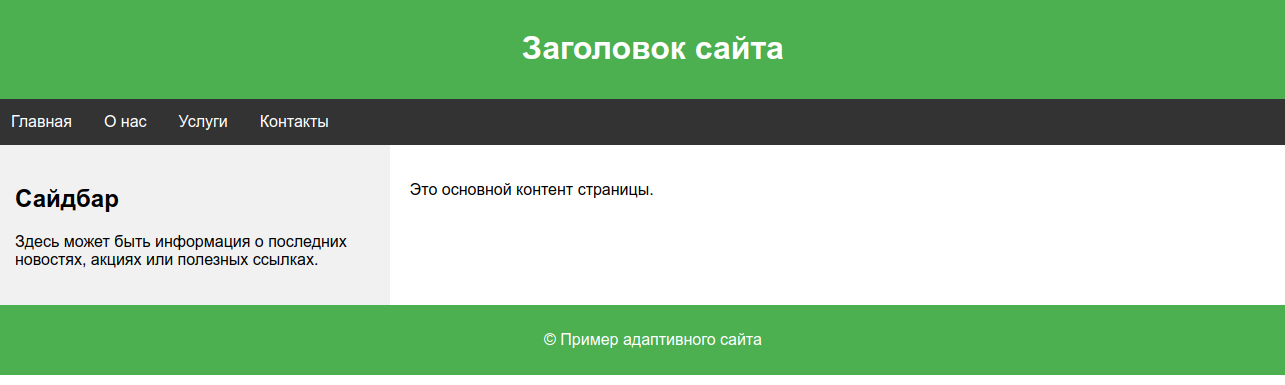
.row { display: flex; flex-wrap: wrap; } .sidebar { flex: 30%; background-color: #f1f1f1; padding: 20px; } .content { flex: 70%; padding: 20px; }Flexbox позволяет легко создавать гибкие макеты. В нашем случае сайдбар занимает 30% ширины контейнера, а основной контент — 70%.
- Футер:
footer { background-color: #4CAF50; color: white; text-align: center; padding: 10px; }Футер завершает страницу, предоставляя место для копирайта или другой информации.
Медиа-запросы
- Адаптация для мобильных устройств:
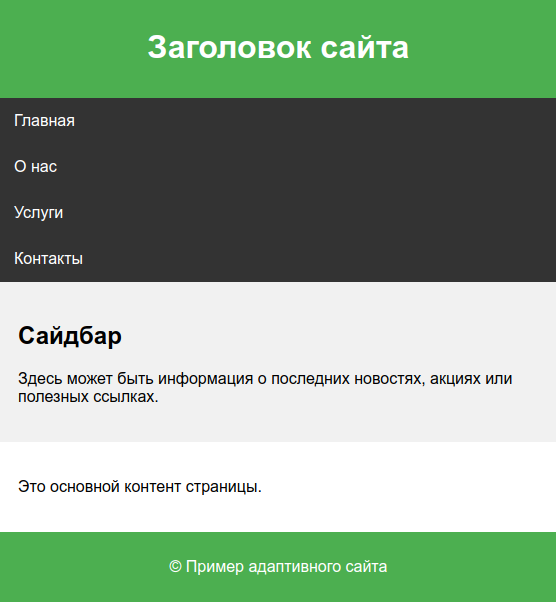
@media only screen and (max-width: 768px) { /* Стили для мобильных устройств */ nav li { float: none; } nav a { text-align: left; } .row { flex-direction: column; } .sidebar, .content { width: 100%; } }Когда ширина экрана становится менее 768 пикселей (например, на планшетах или смартфонах), пункты меню перестают располагаться горизонтально и становятся вертикальными. Сайдбар и основной контент размещаются друг под другом, занимая всю ширину экрана.
Этот пример показывает основы создания адаптивного сайта с использованием CSS. Вы можете расширить функциональность этого шаблона, добавив больше стилей и контента, а также улучшив пользовательский интерфейс для разных типов устройств.
Полный код примера:
<!DOCTYPE html> <html lang="ru"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Пример адаптивного сайта с сайдбаром</title> <style> /* Основные стили */ * { box-sizing: border-box; } body { font-family: Arial, sans-serif; margin: 0; padding: 0; } header { background-color: #4CAF50; color: white; text-align: center; padding: 10px; } nav ul { list-style-type: none; margin: 0; padding: 0; overflow: hidden; background-color: #333; } nav li { float: left; } nav a { display: block; color: white; text-align: center; padding: 14px 16px; text-decoration: none; } nav a:hover { background-color: #111; } .row { display: flex; flex-wrap: wrap; } .sidebar { flex: 30%; background-color: #f1f1f1; padding: 20px; } .content { flex: 70%; padding: 20px; } footer { background-color: #4CAF50; color: white; text-align: center; padding: 10px; } @media only screen and (max-width: 768px) { /* Стили для мобильных устройств */ nav li { float: none; } nav a { text-align: left; } .row { flex-direction: column; } .sidebar, .content { width: 100%; } } </style> </head> <body> <header> <h1>Заголовок сайта</h1> </header> <nav> <ul> <li><a href="#">Главная</a></li> <li><a href="#">О нас</a></li> <li><a href="#">Услуги</a></li> <li><a href="#">Контакты</a></li> </ul> </nav> <div class="row"> <div class="sidebar"> <h2>Сайдбар</h2> <p>Здесь может быть информация о последних новостях, акциях или полезных ссылках.</p> </div> <div class="content"> <p>Это основной контент страницы.</p> </div> </div> <footer> <p>© Пример адаптивного сайта</p> </footer> </body> </html>