@media print – это правило CSS, которое позволяет определить стили для печатной версии веб-страницы. Это очень полезно, когда нужно адаптировать внешний вид страницы под печать, например, убрать ненужные элементы интерфейса (меню навигации, баннеры и т.д.), изменить размеры шрифтов и изображений, добавить номера страниц и другие элементы, которые будут полезны при печати.
Основные возможности @media print
- Скрытие элементов: Можно скрыть те части страницы, которые не нужны при печати, такие как меню, кнопки социальных сетей, рекламные блоки и т.п.:
@media print { .navigation, .social-icons, .ads { display: none; } } - Изменение размеров шрифта: При печати важно, чтобы текст был хорошо читаемым. Поэтому можно увеличить размер шрифта:
@media print { body { font-size: 14pt; /* Увеличим шрифт до 14 пунктов */ } } - Настройка ширины страницы: Чтобы страница выглядела аккуратно при печати, можно задать фиксированную ширину содержимого:
@media print { main { width: 100%; max-width: 8in; /* Ограничиваем ширину основного контента до 8 дюймов */ } } - Добавление номеров страниц: В некоторых случаях может быть удобно добавлять номера страниц к каждому листу:
<style> @page { size: A4; margin: 20mm; } div.page-number:after { counter-increment: page; content: "Page " counter(page); } </style> <div class="page-number"></div> <!-- Этот элемент будет отображать номер страницы --> - Управление разрывами страниц: Иногда необходимо контролировать разрывы страниц, особенно если речь идет о длинных таблицах или изображениях:
@media print { table { break-inside: avoid; /* Избегаем разрыва таблицы между страницами */ } img { page-break-inside: avoid; /* Изображения также не должны разбиваться */ } } - Цветовая схема: Для экономии чернил можно сделать так, чтобы цветная графика выводилась в черно-белом варианте:
@media print { * { color: #000 !important; /* Все цвета заменяем на черный */ background-color: transparent !important; /* Убираем фоновые цвета */ } } - Печать ссылок: Если на странице есть ссылки, то их URL-адреса могут быть полезными при печати. Например, можно вывести рядом с каждой ссылкой её адрес:
@media print { a::after { content: " (" attr(href) ")"; /* Добавляем URL после каждой ссылки */ } }
Пример использования
Допустим, у нас есть простая HTML-страница с несколькими элементами:
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="UTF-8">
<title>Пример страницы</title>
<style> /* Стили для экрана */ body { font-family: Arial, sans-serif; padding: 10px; } nav { background-color: #f0f0f0; padding: 10px; } article { margin-top: 20px; } footer { text-align: center; margin-top: 50px; } /* Правила для печати */ @media print { nav, footer { display: none; /* Скрываем меню и футер */ } body { font-size: 12pt; /* Увеличиваем шрифт */ } article { margin-top: 30px; /* Немного увеличиваем отступы */ } } </style>
</head>
<body>
<nav>
<a href="#">Главная</a> |
<a href="#">О нас</a> |
<a href="#">Контакты</a>
</nav>
<article>
<h1>Заголовок статьи</h1>
<p>Текст статьи...</p>
</article>
<footer>
© 2025 Все права защищены.
</footer>
</body>
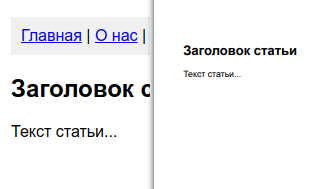
</html>В этом примере мы скрываем меню навигации и футер при печати, а также изменяем размер шрифта и немного корректируем отступы. Таким образом, при просмотре страницы на экране она выглядит нормально, но при печати убираются лишние элементы, что делает документ более удобным для чтения.
Использование @media print помогает улучшить пользовательский опыт при печати веб-страниц. Это простой, но мощный инструмент, который позволяет разработчикам точно настроить внешний вид документа перед его отправкой на принтер.