Библиотека Chart.js — это популярная JavaScript-библиотека для создания интерактивных графиков и диаграмм. Она поддерживает широкий спектр типов графиков, включая линейные, столбчатые, круговые, радарные и другие. Библиотека проста в использовании и предоставляет мощные возможности настройки внешнего вида и поведения графиков.
Установка Chart.js
Chart.js можно установить несколькими способами:
- CDN:
<script src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/3.7.1/chart.min.js"></script> - npm:
npm install chart.js --save - yarn:
yarn add chart.js
После установки можно начинать создавать графики.
Простые примеры
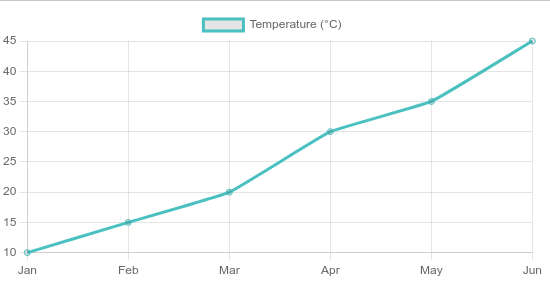
Линейный график
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Line Chart</title>
<script src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/3.7.1/chart.min.js"></script>
</head>
<body>
<canvas id="lineChart" width="600" height="300"></canvas>
<script> const ctx = document.getElementById('lineChart').getContext('2d'); const lineChart = new Chart(ctx, { type: 'line', data: { labels: ['Jan', 'Feb', 'Mar', 'Apr', 'May', 'Jun'], datasets: [{ label: 'Sales ($)', data: [1200, 1500, 1800, 2100, 2500, 2800], fill: false, borderColor: 'rgb(75, 192, 192)', tension: 0.1 }] }, options: { scales: { yAxes: [{ ticks: { beginAtZero: true } }] } } }); </script>
</body>
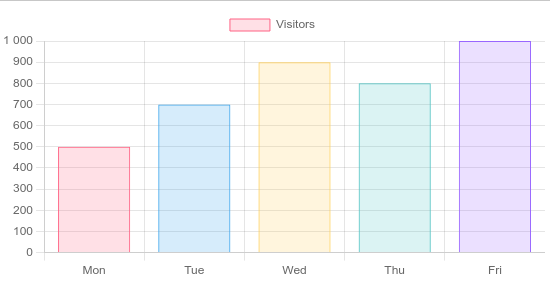
</html>Столбчатый график

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Bar Chart</title>
<script src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/3.7.1/chart.min.js"></script>
</head>
<body>
<canvas id="barChart" width="600" height="300"></canvas>
<script> const ctx = document.getElementById('barChart').getContext('2d'); const barChart = new Chart(ctx, { type: 'bar', data: { labels: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri'], datasets: [{ label: 'Visitors', data: [500, 700, 900, 800, 1000], backgroundColor: [ 'rgba(255, 99, 132, 0.2)', 'rgba(54, 162, 235, 0.2)', 'rgba(255, 206, 86, 0.2)', 'rgba(75, 192, 192, 0.2)', 'rgba(153, 102, 255, 0.2)' ], borderColor: [ 'rgba(255, 99, 132, 1)', 'rgba(54, 162, 235, 1)', 'rgba(255, 206, 86, 1)', 'rgba(75, 192, 192, 1)', 'rgba(153, 102, 255, 1)' ], borderWidth: 1 }] }, options: { scales: { yAxes: [{ ticks: { beginAtZero: true } }] } } }); </script>
</body>
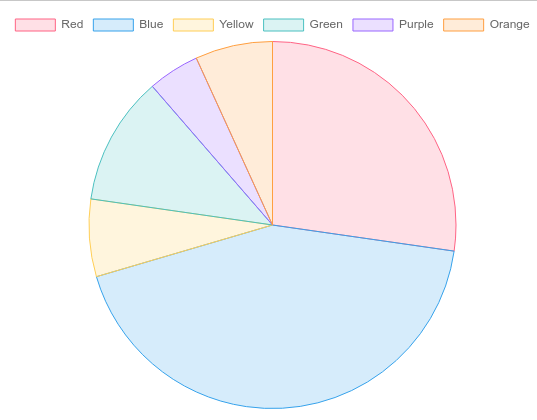
</html>Круговая диаграмма

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Pie Chart</title>
<script src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/3.7.1/chart.min.js"></script>
</head>
<body>
<canvas id="pieChart" width="400" height="400"></canvas>
<script> const ctx = document.getElementById('pieChart').getContext('2d'); const pieChart = new Chart(ctx, { type: 'pie', data: { labels: ['Red', 'Blue', 'Yellow', 'Green', 'Purple', 'Orange'], datasets: [{ label: '# of Votes', data: [12, 19, 3, 5, 2, 3], backgroundColor: [ 'rgba(255, 99, 132, 0.2)', 'rgba(54, 162, 235, 0.2)', 'rgba(255, 206, 86, 0.2)', 'rgba(75, 192, 192, 0.2)', 'rgba(153, 102, 255, 0.2)', 'rgba(255, 159, 64, 0.2)' ], borderColor: [ 'rgba(255, 99, 132, 1)', 'rgba(54, 162, 235, 1)', 'rgba(255, 206, 86, 1)', 'rgba(75, 192, 192, 1)', 'rgba(153, 102, 255, 1)', 'rgba(255, 159, 64, 1)' ], borderWidth: 1 }] }, options: { responsive: true, maintainAspectRatio: false } }); </script>
</body>
</html>Дополнительные возможности
Chart.js предлагает множество возможностей для кастомизации графиков, такие как:
- Анимации: Вы можете настроить плавные переходы между состояниями графика.
- Интерактивность: Графики могут реагировать на действия пользователя, например, показывать всплывающую подсказку при наведении курсора на точку данных.
- Масштабируемость: Вы можете адаптировать графику под разные экраны и разрешения.
- Обработка событий: Можно добавить обработчики событий для реакции на клики, наведение мыши и другие пользовательские события.
Chart.js также поддерживает плагины, которые расширяют базовую функциональность библиотеки. Например, вы можете добавить поддержку временных рядов, легенды, аннотаций и других функций.
Заключение
Chart.js — это мощная и удобная библиотека для создания графиков в веб-приложениях. Она предоставляет простые API и обширные возможности для кастомизации, что делает её отличным выбором для любых проектов, требующих визуализации данных.