
WP Image Borders — плагин для добавления рамки вокруг изображения. Плагин позволяет очень просто добавить рамки вокруг изображения на всех страницах сайта или выборочно.
Для добавления рамки вокруг изображения на всех страницах сайта необходимо войти в «Админ-панель WordPress» > «Настройка» > «WP Image Borders».

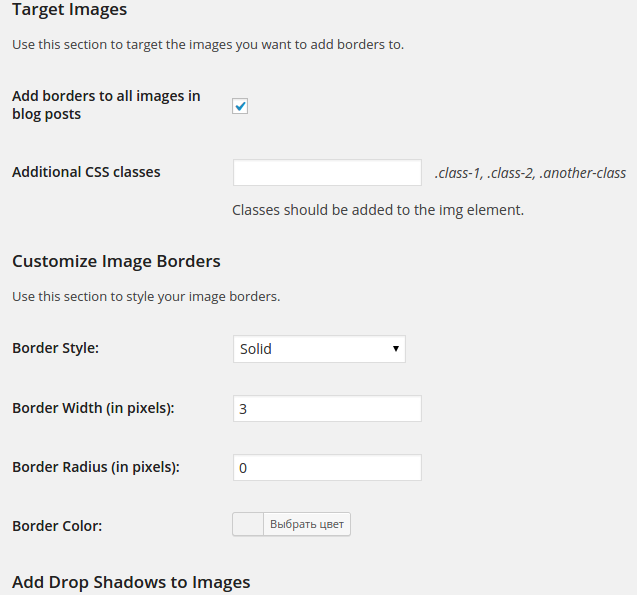
В настройках плагина отметьте галочкой пункт «Add borders to all images in blog posts», выберите стиль рамки «Border Style» и задайте параметры:
- Ширина рамки (Border Width) в рх
- Радиус границы (Border Radius) в рх
- Цвет границы (Border Color)
- Теней (расстояние, варианты размытия, распространение и цвет) — (Add Drop Shadows to Images)
Для того чтобы Вы могли создавать рамки только к выбранным изображением, в настройках плагина необходимо задать CSS-классы. Для этого в пункте настроек Additional CSS classes укажите класс .border-image и снимите галочку с пункта «Add borders to all images in blog posts».
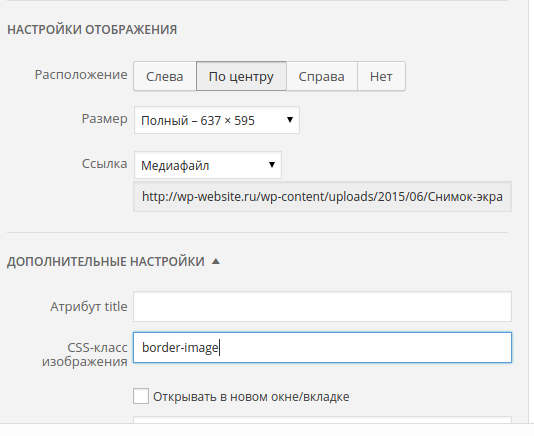
В визуальном редакторе, в настройках изображения необходимо указать класс .border-image, как показано на скриншоте.

Теперь только к этому изображению будут применяться стили указанные в настройках плагина.
Для установки плагина WP Image Borders войдите в «Админ-панель WordPress» > «Плагины» > «Добавить новый». В поле «Поиск» введите выражение «WP Image Borders» и нажмите «Enter».