Консоль браузера — это встроенный инструмент разработчика, который помогает тестировать, отлаживать и анализировать веб-страницы. Одним из ключевых элементов консоли является возможность вывода сообщений с помощью команды console.log().
Что такое console.log()?
console.log() — это метод объекта console, который выводит переданные ему данные в консоль браузера. Это очень полезный инструмент для отладки кода, так как позволяет увидеть промежуточные значения переменных, результаты выполнения функций и другие важные данные прямо в процессе работы программы.
Как использовать console.log()?
Чтобы вывести информацию в консоль, нужно просто передать её в качестве аргумента метода console.log(). Например:
let name = "Иван"; console.log(name);
Этот код выведет строку "Иван" в консоль браузера.
Примеры использования console.log()
Вывод значений переменных:
let age = 30; console.log(age); // Выведет число 30
Вывод нескольких значений:
Можно передавать несколько аргументов в console.log(), разделяя их запятыми. Они будут выведены последовательно:
let firstName = "Иван"; let lastName = "Иванов"; console.log(firstName, lastName); // Выведет "Иван Иванов"
Форматированный вывод:
Метод console.log() поддерживает форматированные строки, используя синтаксис %s для строковых данных, %d для чисел и т.д.:
let price = 1000; console.log("Цена товара: %d рублей.", price); // Выведет "Цена товара: 1000 рублей."
Логирование объектов и массивов:
console.log() может выводить сложные объекты и массивы:
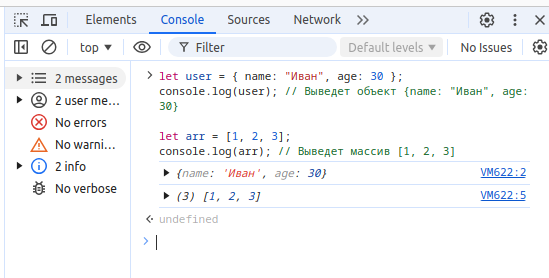
let user = { name: "Иван", age: 30 }; console.log(user); // Выведет объект {name: "Иван", age: 30} let arr = [1, 2, 3]; console.log(arr); // Выведет массив [1, 2, 3]
Где можно найти консоль браузера?
Чтобы открыть консоль браузера, обычно нужно нажать комбинацию клавиш:
- Chrome:
Ctrl + Shift + J(Windows) /Cmd + Option + J(Mac) - Firefox:
Ctrl + Shift + K(Windows) /Cmd + Option + K(Mac) - Edge:
F12илиCtrl + Shift + I - Safari:
Cmd + Option + C
После открытия консоли можно вводить команды JavaScript и видеть результат их выполнения сразу же.
Заключение
console.log() — это мощный инструмент для отладки и анализа кода, позволяющий быстро получить доступ к значимым данным в процессе разработки. Он незаменим для любого веб-разработчика, работающего с JavaScript.