Вот пример простой программы на JavaScript, которая выводит приветствие в консоль браузера:
<!DOCTYPE html> <html lang="ru"> <head> <meta charset="UTF-8"> <title>Моя первая программа</title> </head> <body> <script> console.log("Привет, мир!"); </script> </body> </html>
Как работает эта программа?
- HTML-документ: Мы создаем простую HTML-страницу с заголовком
<title>и телом<body>. Внутри тела находится тег<script>, который содержит наш JavaScript-код. - JavaScript-код: Внутри тега
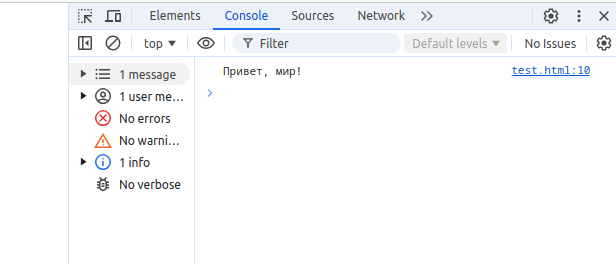
<script>мы используем функциюconsole.log(), чтобы вывести текст"Привет, мир!"в консоль браузера. - Результат: Когда страница загружается в браузере, скрипт выполняется, и в консоли появляется строка «Привет, мир!». Чтобы увидеть эту строку, откройте инструменты разработчика (обычно нажатием клавиши F12), затем выберите вкладку «Console».
Эта простая программа демонстрирует базовый принцип использования JavaScript в HTML-документе.