В данной статье будет рассмотрен пример установки веб-сервера на основе HTTP-сервера Apache, установка MySQL, phpMyAdmin и создание сайта на базе WordPress.
Установка Apache, MySQL, phpmyadmin
Для установки Apache в терминале выполните следующую команду:
sudo apt-get install apache2
Далее установите mysql:
sudo apt-get install mysql-server
После установки mysql необходимо задать пароль пользователю root, для этого в терминале выполните следующие команды:
sudo mysql
Открываем командную строку MySQL
Задаем пароль пользователя root:
ALTER USER ‘root’@’localhost’ IDENTIFIED WITH mysql_native_password BY ‘пароль’;
Для применения изменений выполняем инструкцию:
FLUSH PRIVILEGES;
Для выхода из командной строки MySQL выполним:
exit
После того как задали пароль пользователю root устанавливаем phpMyAdmin:
sudo apt-get install phpmyadmin
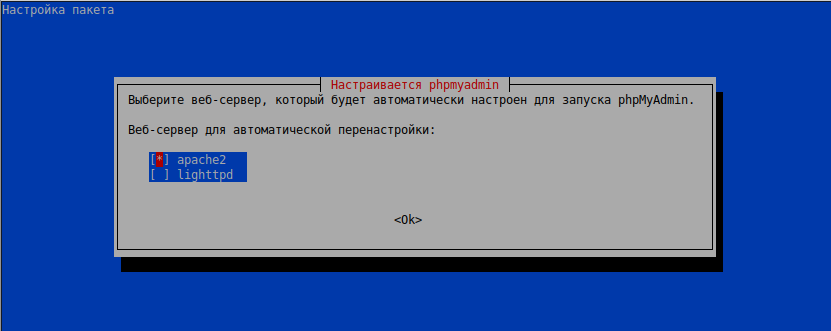
В открывшемся сообщении выберите Apache2
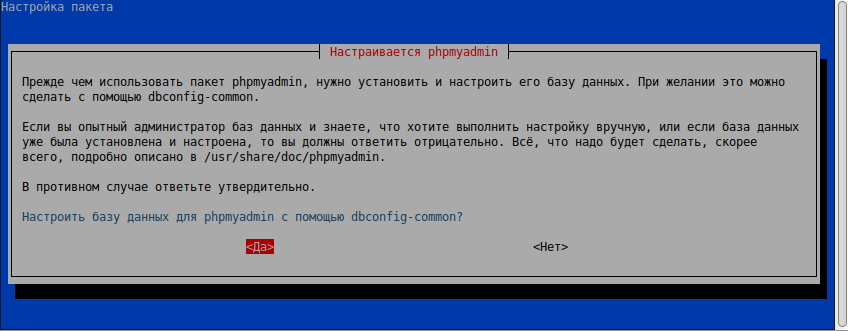
Настроить базу данных для phpmyadmin с помощью dbconfig-common? (Да)
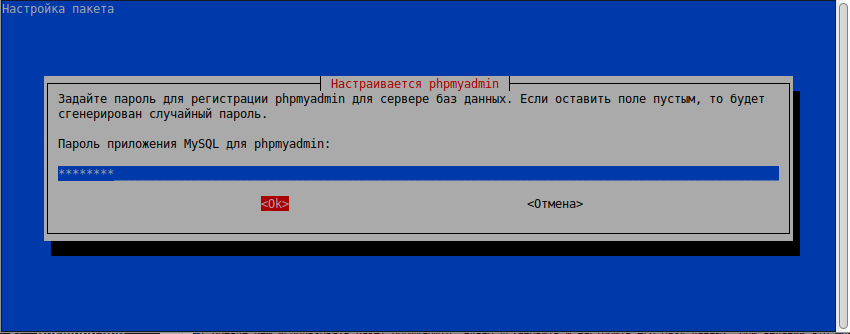
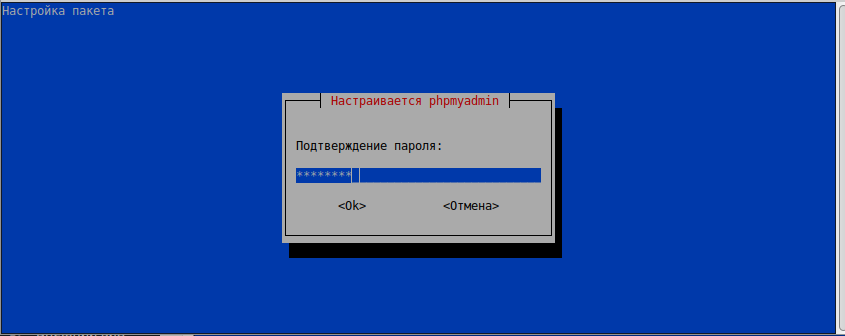
Пароль приложения MySQL для phpmyadmin:
Установка и настройка phpmyadmin закончена.
Проверяем Apache2
В браузере с адресной строке наберите:
http://localhost/
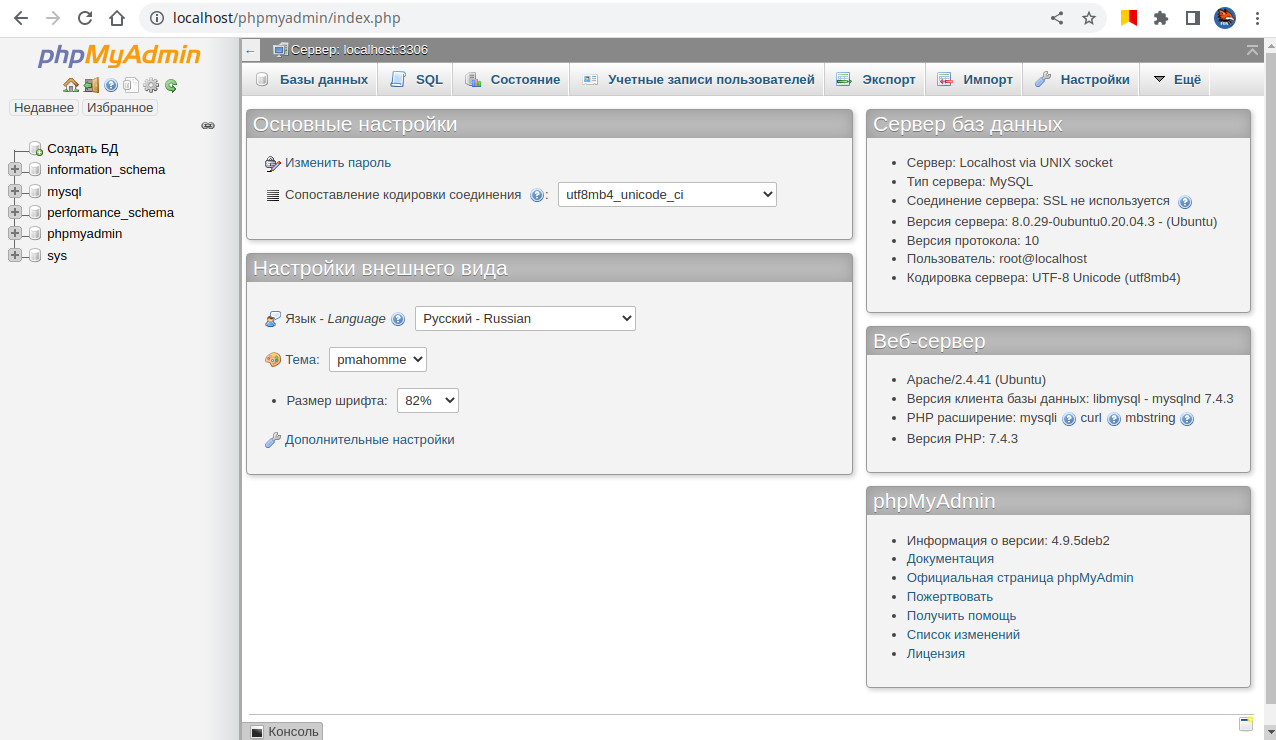
Далее заходим в phpmyadmin, для этого в адресной строке браузера наберите:
http://localhost/phpmyadmin/
Укажите пароль пользователя root
Основные настройки веб-сервера закончены, но так как задача в этой статье установить WordPress, то необходимо создать виртуальный хост и базу данных mysql.
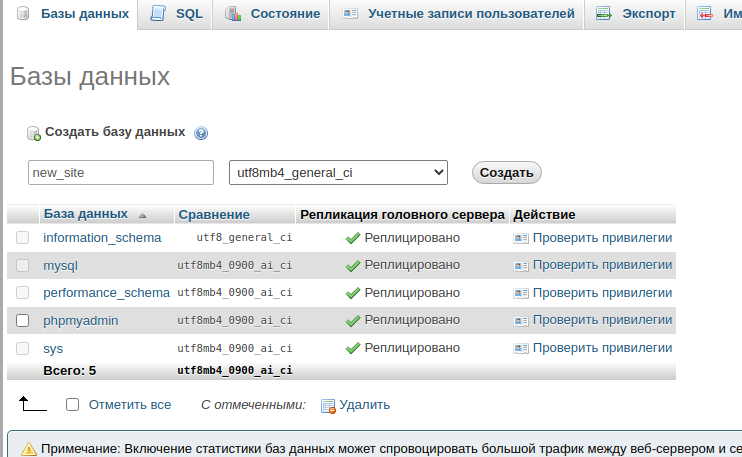
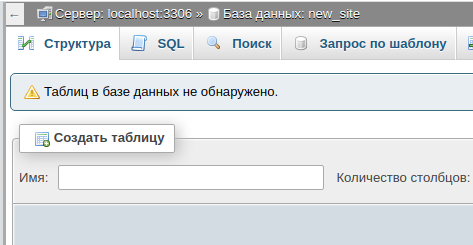
Создадим новую базу данных new_site:
После создания пустой базы данных приступим созданию виртуального хоста.
Создайте следующую директорию для нового сайта new_site, для этого проще воспользоваться файловым менеджером Nautilus:
sudo nautilus
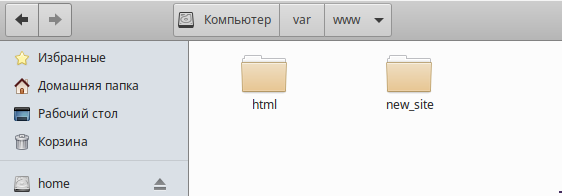
Откроем папку /var/www и создадим новую папку для сайта
Далее заходим на сайт https://ru.wordpress.org/ и скачиваем CMS WordPress
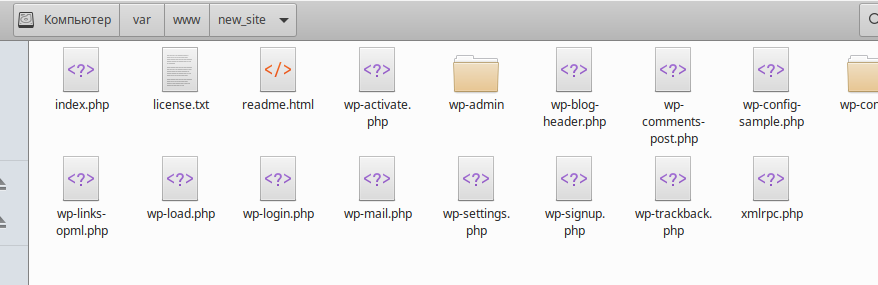
После скачивания и распаковки архива WordPress переносим все содержимое папки WordPress в папку нашего нового сайта:
Далее меняем права содержимого нашего сайта:
sudo chown -R www-data:www-data /var/www/new_site
Создаем новый файл:
sudo gedit /etc/apache2/sites-available/server.conf
Вставляем в файл server.conf следующие строки:
<VirtualHost *:80>
ServerAdmin webmaster@localhost
ServerName new_site
ServerAlias www.new-site
DocumentRoot /var/www/new_site
ErrorLog ${APACHE_LOG_DIR}/error.log
CustomLog ${APACHE_LOG_DIR}/access.log combined
</VirtualHost>
Сохраняем файл.
Далее открываем файл hosts:
sudo gedit /etc/hosts
Добавляем в него наш сайт:
127.0.0.1 localhost
127.0.1.1 liman28-DEPO-VIP127.0.0.1 new_site www.new_site
# The following lines are desirable for IPv6 capable hosts
::1 ip6-localhost ip6-loopback
fe00::0 ip6-localnet
ff00::0 ip6-mcastprefix
ff02::1 ip6-allnodes
ff02::2 ip6-allrouters
Создаем хост:
sudo a2ensite server.conf
Перезапускаем Apache:
sudo systemctl restart apache2
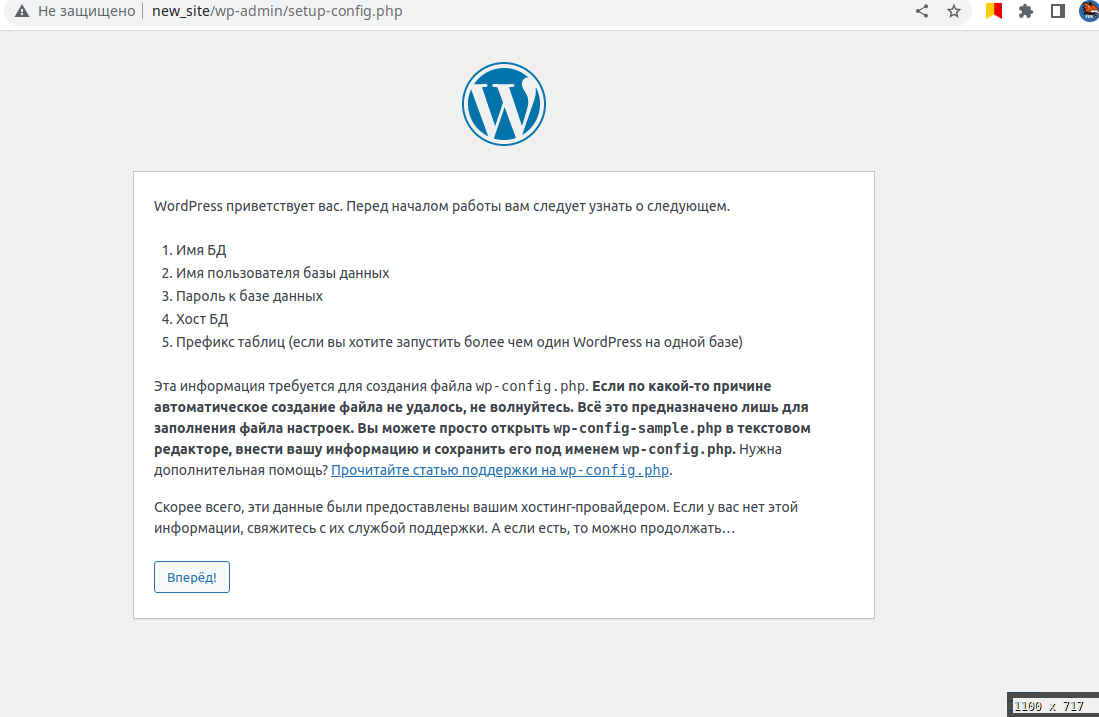
Далее в адресной строке браузера вводим:
http://new_site/
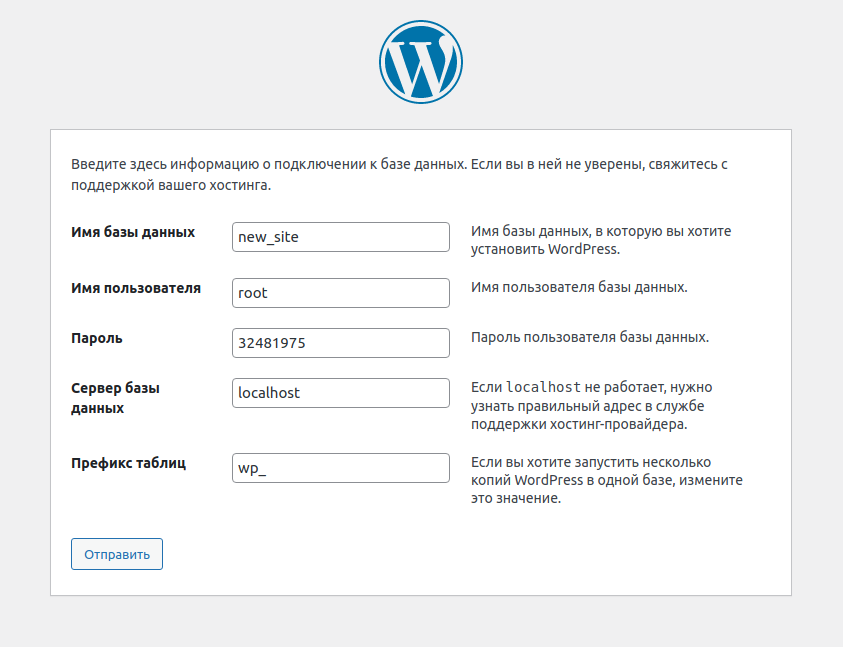
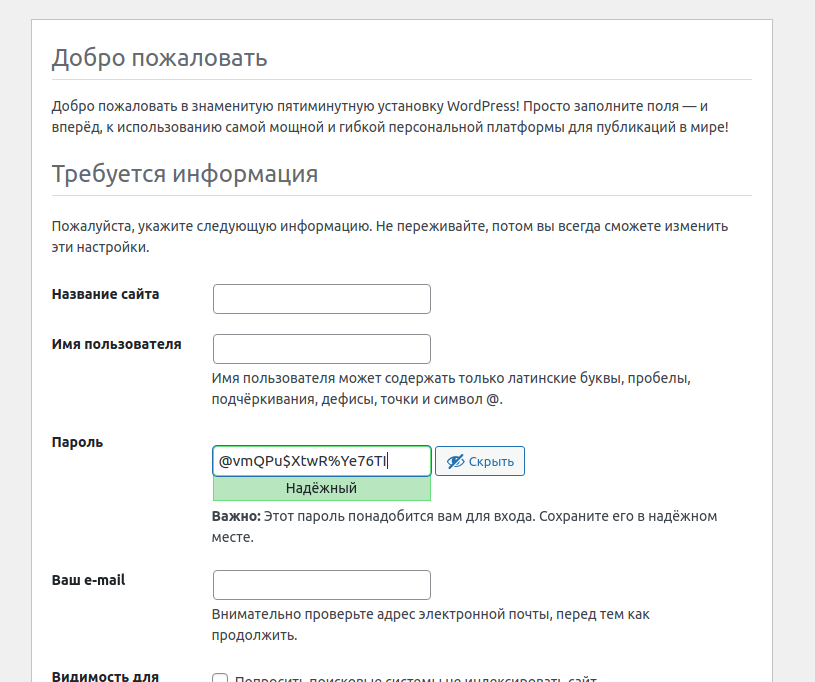
Сайт на базе WordPress создан, далее следует простая инструкция по установке WordPress